Nginx部署Vue项目
一、准备工作
- 下载 Xshell 连接阿里云服务器
- 下载 Xftp 便于管理文件和上传文件
- 打包好 vue 项目,出现一个dist文件夹,注意里头使用绝对路径
二、安装Docker
我的阿里云服务器装的 CentOS 系统,使用命令安装:
官方:
1 | curl -fsSL https://get.docker.com | bash -s docker --mirror Aliyun |
国内:
1 | curl -sSL https://get.daocloud.io/docker | sh |
启动 Docker:
1 | sudo systemctl start docker |
三、通过 Docker 安装 Nginx
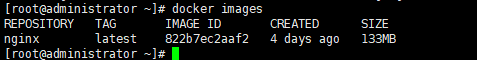
1 | docker images ------------列出本地镜像 |
先查看下本地镜像,没有结果,因为还没有镜像,但也说明了我们 Docker 已经安装成功
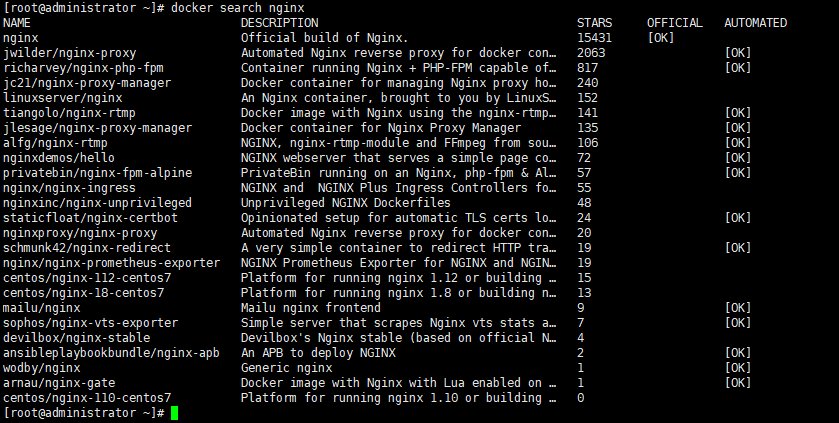
1 | docker search nginx ------------找到nginx相关镜像服务,后头是介绍 |

1 | docker pull nginx ------------安装nginx |

启动该镜像,使用nginx服务,代理本机8080端口(服务器安全组需要开放8080端口)
1 | docker run -d -p 8080:80 --name nginx-8080 nginx |
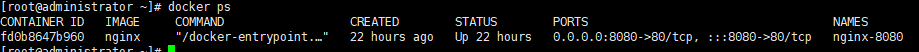
1 | docker ps ------------查看安装的容器,安装后会有一个id号 |

Docker 命令:
1 | docker images ------------列出本地镜像 |
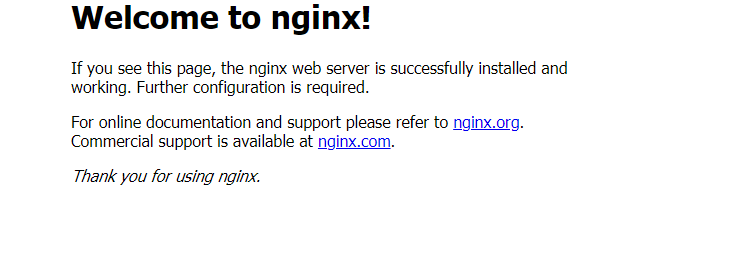
在浏览器访问服务器 ip:8080 出现该图说明成功

四、将vue项目上传到服务器上
1 | /usr/local/nginx/sbin ------------里头的nginx用于启动 |
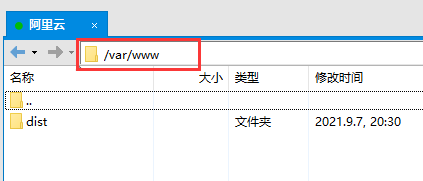
用 Xftp 把 dist 文件夹上传到服务器,注意不要放在/root下,nginx访问不到root

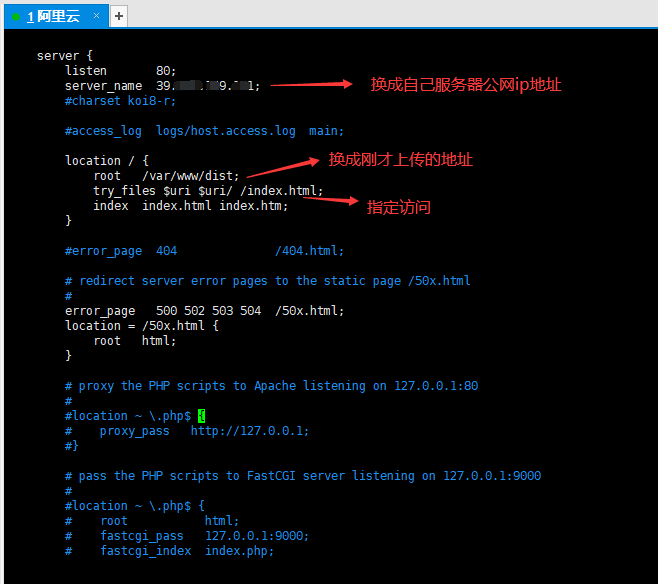
1 | vim /usr/local/nginx/conf/nginx.conf |

1 | 重启服务:(每次修改完都要保存重启): |
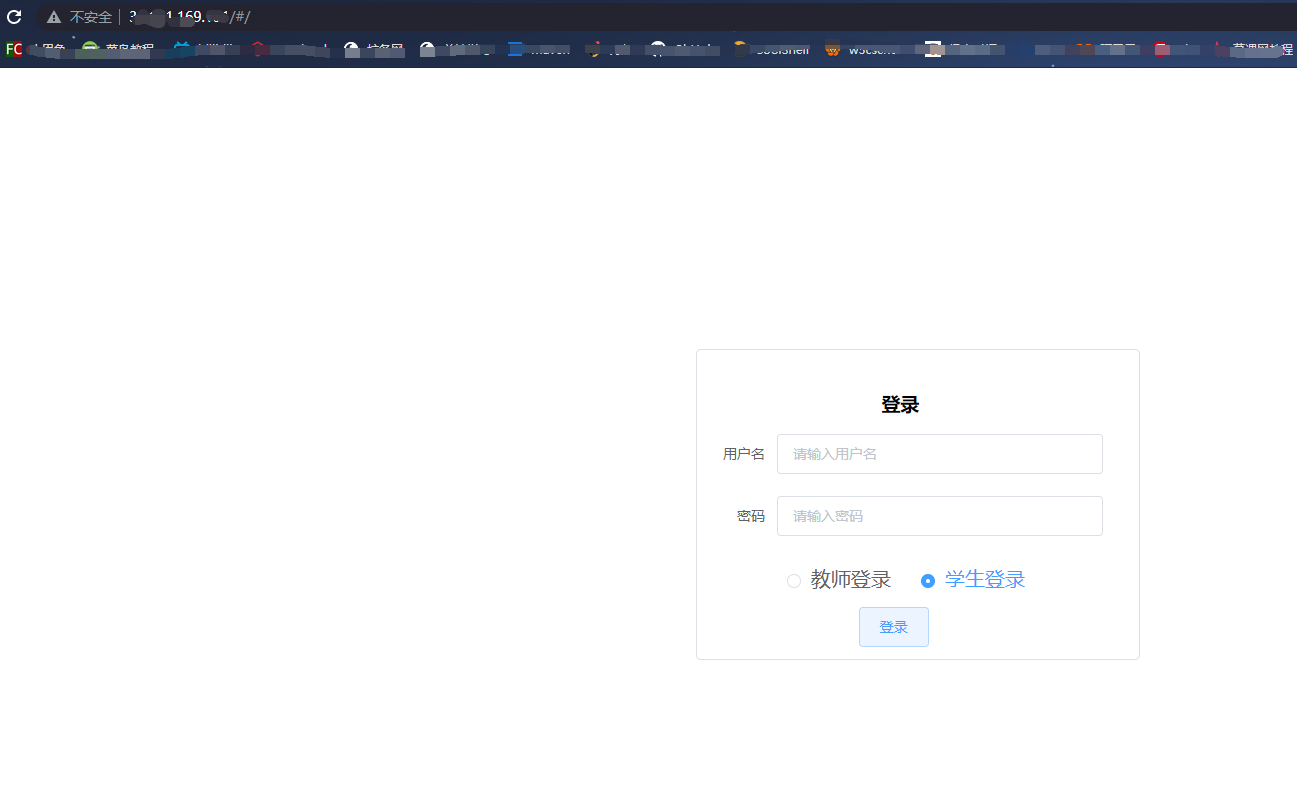
打开浏览器访问公网地址,就能看到界面啦!!!

五、错误总结
1 | 404 ------------找不到文件,配置文件中 try_files未指定文件 |
1 | 参考文档: |
我们的项目是前后端分离,这样的话,就把8080端口占用掉了,需要把后端换个端口